Android性能优化-布局与绘制优化
android开发中,布局的使用和View的绘制是使用频次较高的场景,布局和绘制性能的好坏,对页面的渲染呈现效率有直接影响。
布局优化
对性能的影响
布局影响Android性能的实质:页面的测量 & 绘制时间
1个页面通过递归 完成测量 & 绘制过程 =
measure、layout过程
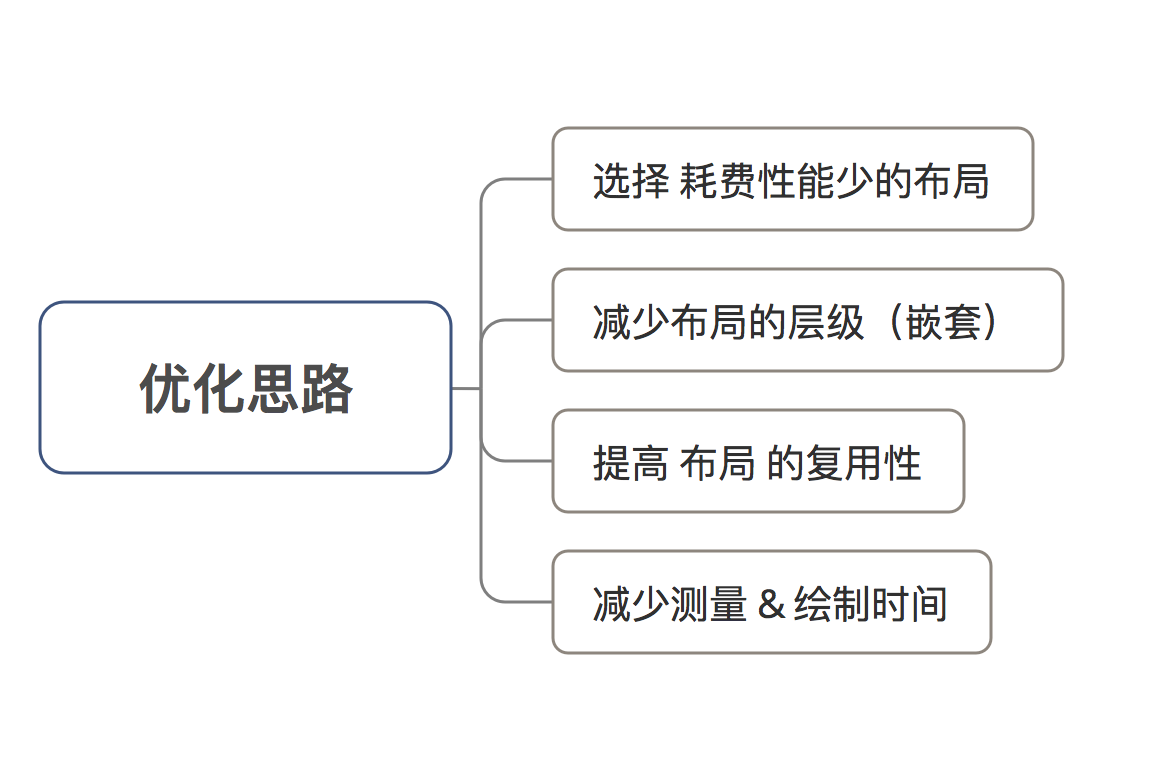
优化思路
- 优化方向:布局性能、布局层级、布局复用性 和 测量 & 绘制时间
具体如下:

针对 页面布局的性能、层级、测量绘制时间 进行优化,从而提高 Android应用中的页面显示速度
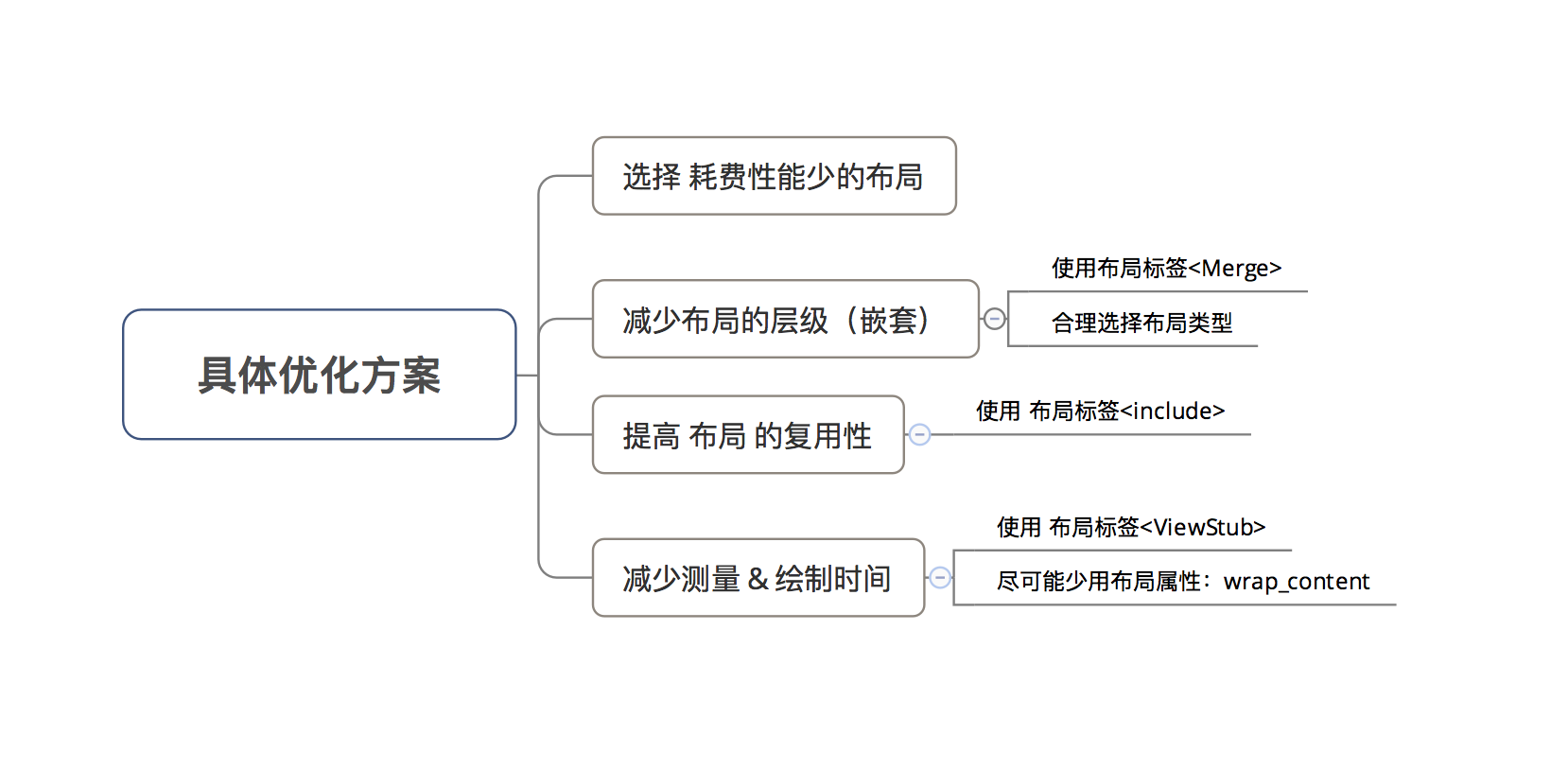
具体优化方案

选择耗费性能较少的布局
- 性能耗费低的布局 = 功能简单 =
FrameLayout、LinearLayout - 性能耗费高的布局 = 功能复杂 =
RelativeLayout
即 布局过程需消耗更多性能(
CPU资源 & 时间)
注:
嵌套所耗费的性能 > 单个布局本身耗费的性能
即 完成需求时:宁选择 1个耗费性能高的布局,也不采用嵌套多个耗费性能低的布局
减少布局的层级(嵌套)
- 原理:布局层级少 ->> 绘制的工作量少 ->> 绘制速度快 ->> 性能提高
- 优化方式:使用布局标签
<merge>& 合适选择布局类型
使用布局标签
- 作用
减少 布局层级
配合
<include>标签使用,可优化 加载布局文件时的资源消耗
- 具体使用
1 | // 使用说明: |
合适选择布局类型
- 通过合理选择布局类型,从而减少嵌套
- 即:完成 复杂的
UI效果时,尽可能选择1个功能复杂的布局(如RelativeLayout)完成,而不要选择多个功能简单的布局(如LinerLayout)通过嵌套完成
提高布局的复用性
- 优化原理:提取布局间的公共部分,通过提高布局的复用性从而减少测量 & 绘制时间
- 优化方案:使用 布局标签
<include>,其作用是实现 布局模块化,即 提取布局中的公共部分 供其他布局共用。 - 使用说明:通过标签引入抽取的公共部分布局C;标签所需属性 = 公共部分的layout属性,作用 = 指定需引入、包含的布局文件
- 具体使用
抽取布局A、B中的公共部分布局C & 放入到布局B中使用.
1 | /** |
减少初次测量&绘制时间
主要优化方案:使用 布局标签<ViewStub> & 尽可能少用布局属性 wrap_content
使用布局标签
- 作用:按需加载 外部引入的布局,属 轻量级
View、不占用显示 & 位置 - 应用场景:引入 只在特殊情况下才显示的布局(即 默认不显示),如:进度显示布局、信息出错出现的提示布局等
- 使用说明
- 先设置好预显示的布局
- 在其他布局通过标签引入外部布局(类似);注:此时该布局还未被加载显示
- 只有当ViewStub被设置为可见 / 调用了ViewStub.inflate()时,ViewStub所指向的布局文件才会被inflate 、实例化,最终 显示指向的布局
- 具体使用:在布局A中引入布局B,只有在特定时刻C中才显示
1 | // 步骤1:先设置好预显示的布局B = layout_b.xml |
需要特别注意的是:
- ViewStub中的layout布局不能使用merge标签,否则会报错
- ViewStub的inflate只能执行一次,显示了之后,就不能再使用ViewStub控制它了
- 与View.setVisible(View.Gone)的区别:View 的可见性设置为 gone 后,在inflate 时,该View 及其子View依然会被解析;而使用ViewStub就能避免解析其中指定的布局文件,从而节省布局文件的解析时间 & 内存的占用
尽可能的减少用布局属性wrap_content
布局属性wrap_content 会增加布局测量时计算成本,应尽可能少用;特别是在已知宽高为固定值时,不使用wrap_content。
绘制优化
对性能的影响
绘制性能的好坏 主要影响 :Android应用中的页面显示速度
绘制影响Android性能的实质:页面的绘制时间
1个页面通过递归 完成测量 & 绘制过程
优化思路
主要优化方向是:
- 降低
View.onDraw()的复杂度 - 避免过度绘制
(Overdraw)
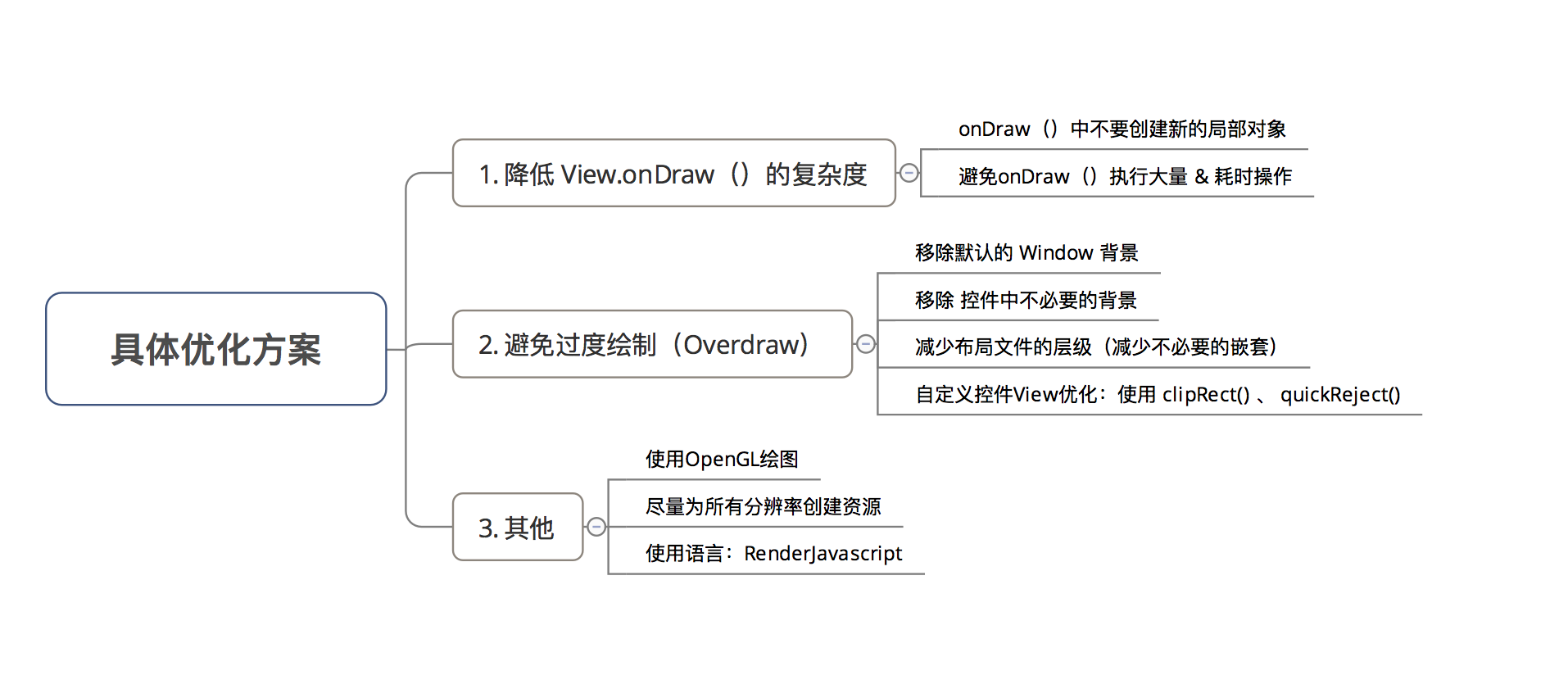
具体优化方案

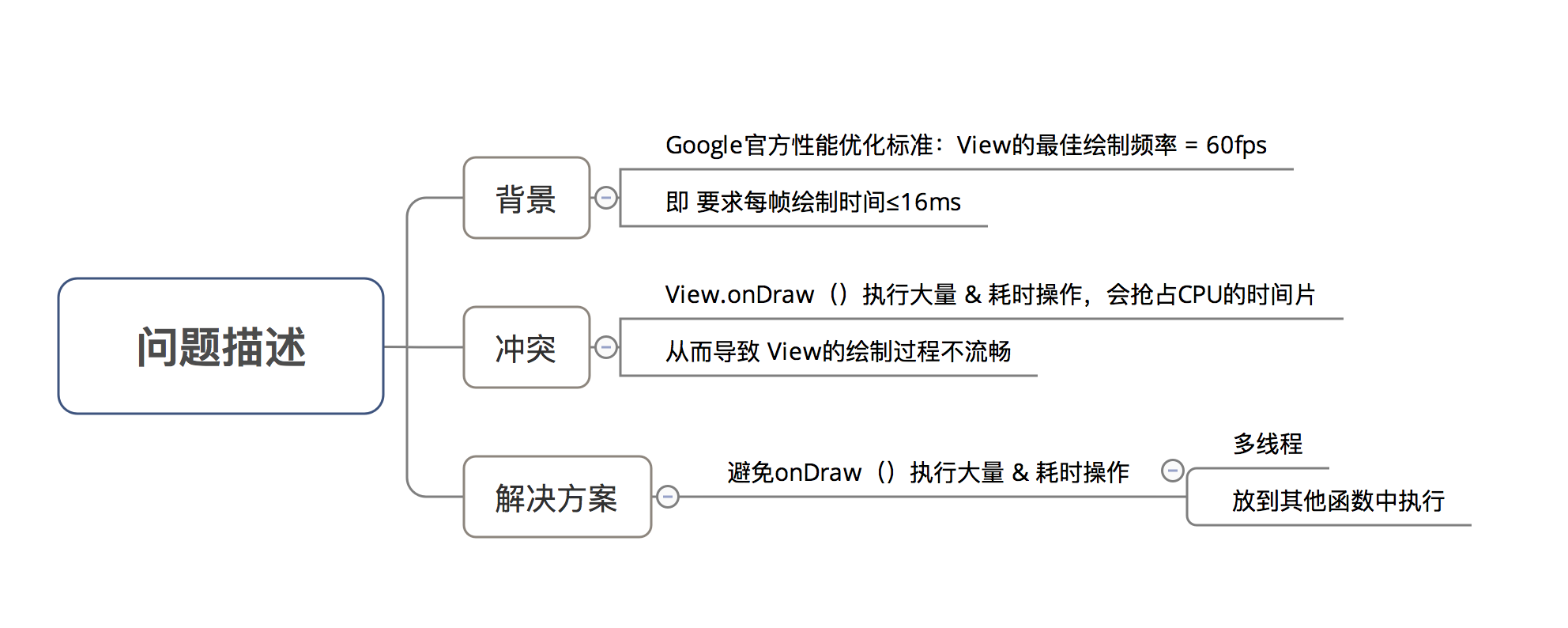
降低View.onDraw()的复杂度
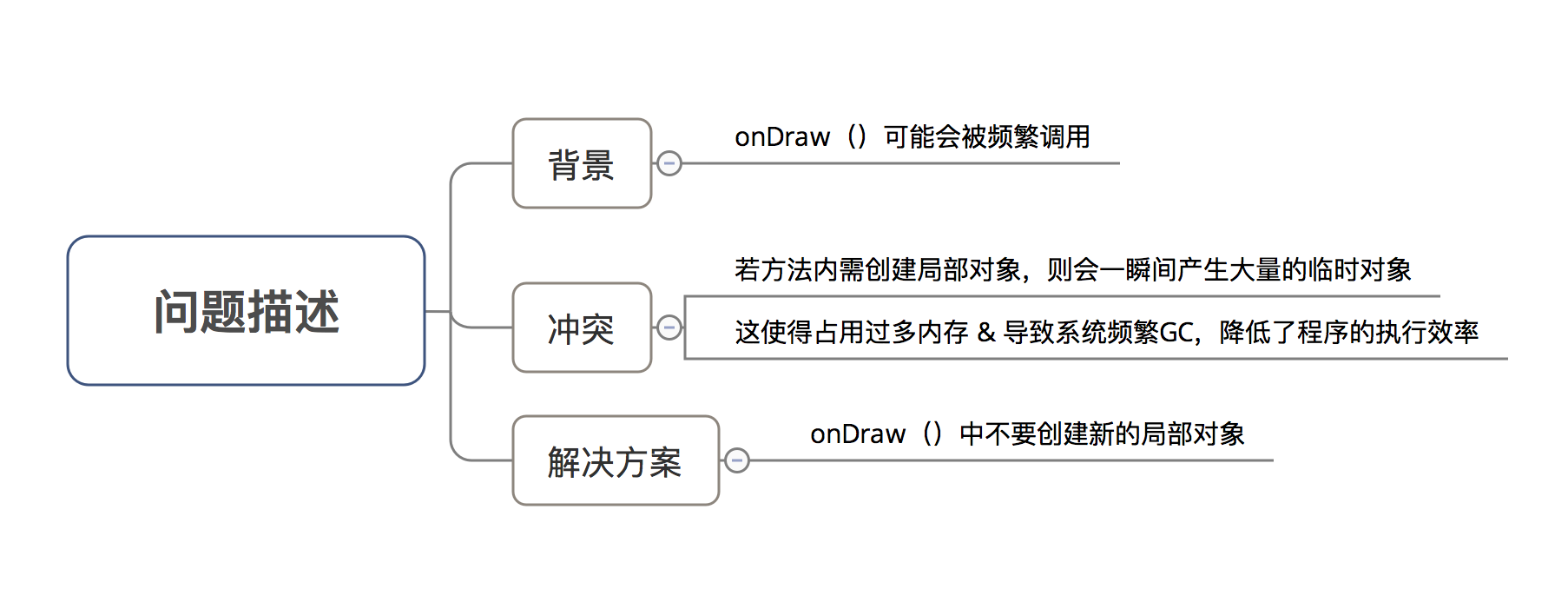
onDraw()中不要创建新的局部对象

避免onDraw()执行大量 & 耗时操作

避免过度绘制
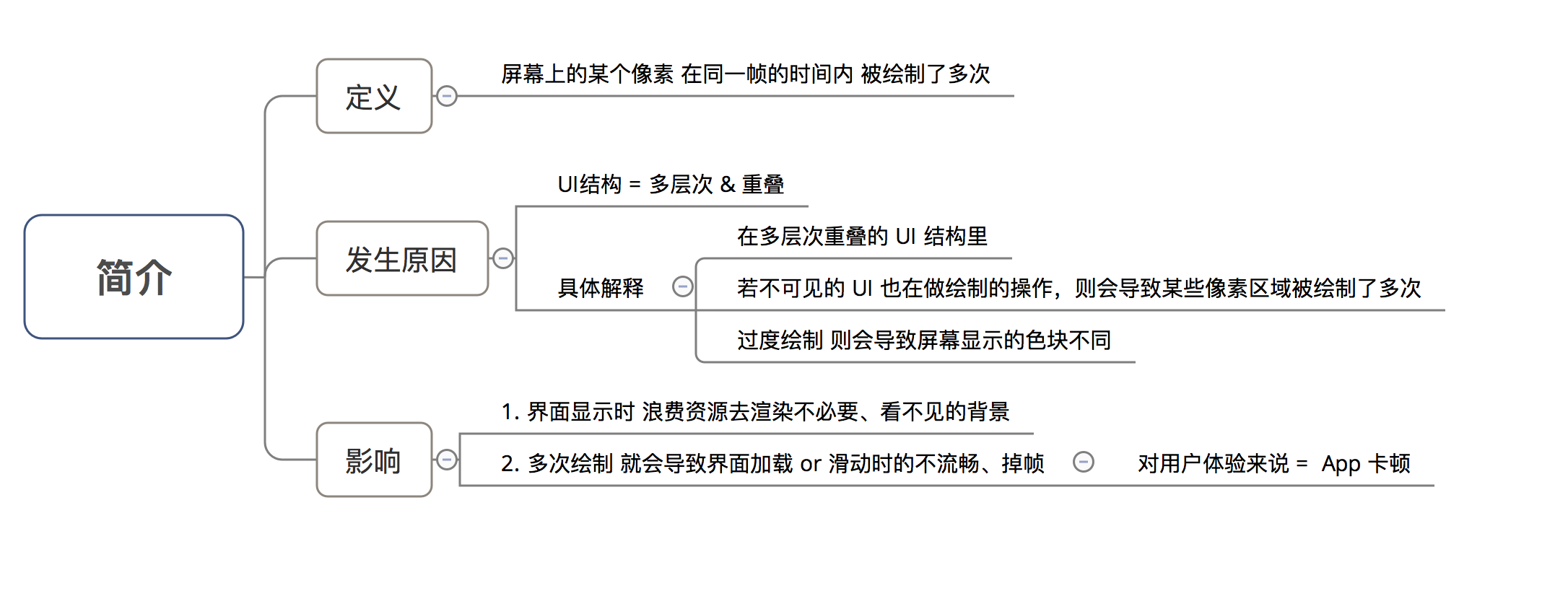
过度绘制的简介

过度绘制的表现形式
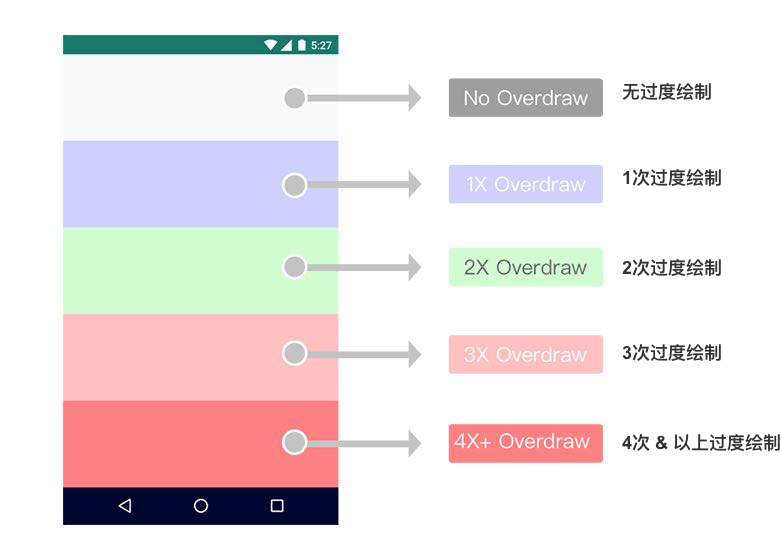
过度绘制 会导致屏幕显示的色块不同,具体如下

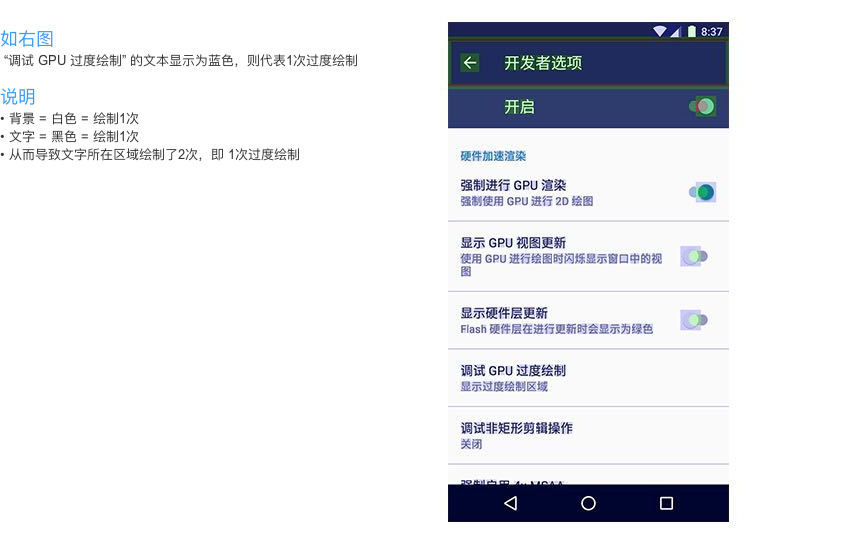
示例说明

过度绘制的优化原则
很多 过度绘制是难以避免的,如 上述实例的 文字 & 背景导致的过度绘制;只能尽可能避免过度绘制:
- 尽可能地控制 过度绘制的次数 =
2次(绿色)以下,蓝色最理想 - 尽可能避免 过度绘制的粉色 & 红色情况
- 不允许 3 次以上的过度绘制(淡红色)面积 超过 屏幕大小的 1/4
优化方案
- 移除默认的
Window背景 - 移除 控件中不必要的背景
- 减少布局文件的层级(嵌套)
- 自定义控件View优化:使用 clipRect() 、 quickReject()
方案1:移除默认的 Window 背景
- 背景
一般应用程序 默认 继承的主题 =windowBackground,如默认的 Light 主题:
1 | <style name="Theme.Light"> |
- 问题
一般情况下,该默认的 Window 背景基本用不上:因背景都自定义设置
若不移除,则导致所有界面都多 1 次绘制 - 解决方案
移除默认的 Window 背景
1 | // 方式1:在应用的主题中添加如下的一行属性 |
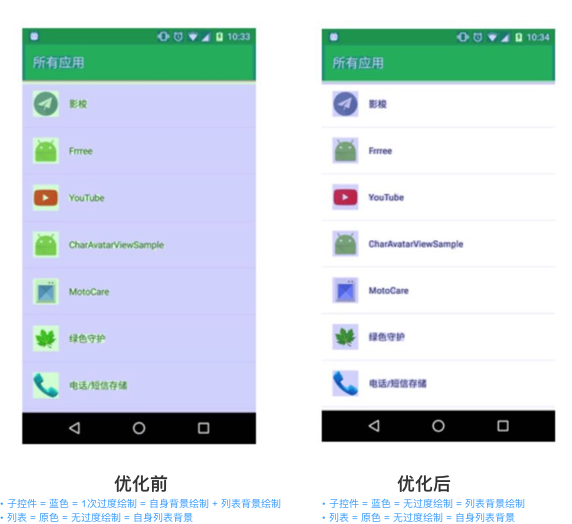
方案2:移除 控件中不必要的背景
如2个常见场景:
- 场景1:
ListView与Item
列表页(ListView)与 其内子控件(Item)的背景相同 = 白色,故可移除子控件(Item)布局中的背景

- 场景2:
ViewPager与Fragment
对于1个ViewPager+ 多个Fragment组成的首页界面,若每个Fragment都设有背景色,即 ViewPager 则无必要设置,可移除

关于更多场景,可使用工具 Hierarchy View 查看.
方案3:减少布局文件的层级(减少不必要的嵌套)
- 原理:减少不必要的嵌套 ->> UI层级少 ->> 过度绘制的可能性低
- 优化方式:使用布局标签
<merge>& 合适选择布局类型
方案4:自定义控件View优化:使用 clipRect() 、 quickReject()
```
clipRect()1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
1. 作用:给 Canvas 设置一个裁剪区域,只有在该区域内才会被绘制,区域之外的都不绘制
2. 实例说明:`DrawerLayout` 布局 = 左抽屉布局

```java
@Override
protected boolean drawChild(Canvas canvas, View child, long drawingTim
// ...仅贴出关键代码
// 1. 遍历 DrawerLayout 的 child view,拿到抽屉布局
for (int i = 0; i < childCount; i++) {
final View v = getChildAt(i);
if (v == child || v.getVisibility() != VISIBLE
|| !hasOpaqueBackground(v) || !isDrawerView(v)
|| v.getHeight() < height) {
continue;
}
// a. 若是左抽屉布局
// 则取抽屉布局的右边界作为裁剪区的左边界、设置原主布局的裁剪区域,如上图裁剪区域
if (checkDrawerViewAbsoluteGravity(v, Gravity.LEFT)) {
final int vright = v.getRight();
if (vright > clipLeft) clipLeft = vright;
// b. 若是右抽屉布局
// 则取抽屉布局的左边界作为裁剪区的右边界、设置原主布局的裁剪区域
} else {
final int vleft = v.getLeft();
if (vleft < clipRight) clipRight = vleft;
}
}
// 2. 通过clipRect()设置原主布局的显示范围 = 裁剪区域,使其仅在上图中的红框区域(即不阻碍抽屉布局的区域)显示
// 从而避免过度绘制
canvas.clipRect(clipLeft, 0, clipRight, getHeight());
}
......
}quickreject()- 作用:判断和某个矩形相交
- 具体措施:若判断与矩形相交,则可跳过相交的区域,从而减少过度绘制
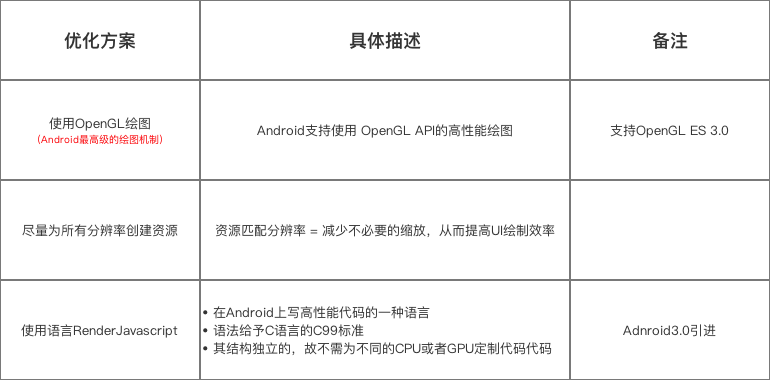
其他优化方案

总结

布局调优工具
- 背景
尽管已经注意到上述的优化策略,但实际开发中难免还是会出现布局性能的问题 - 解决方案
使用 布局调优工具
此处主要介绍 常用的:
hierarchy viewer、Profile GPU Rendering、Systrace
Hierarchy Viewer
- 简介
Android Studio提供的UI性能检测工具。 - 作用
可视化获得UI布局设计结构 & 各种属性信息,帮助我们优化布局设计
即 :方便查看
Activity布局,各个View的属性、布局测量-布局-绘制的时间
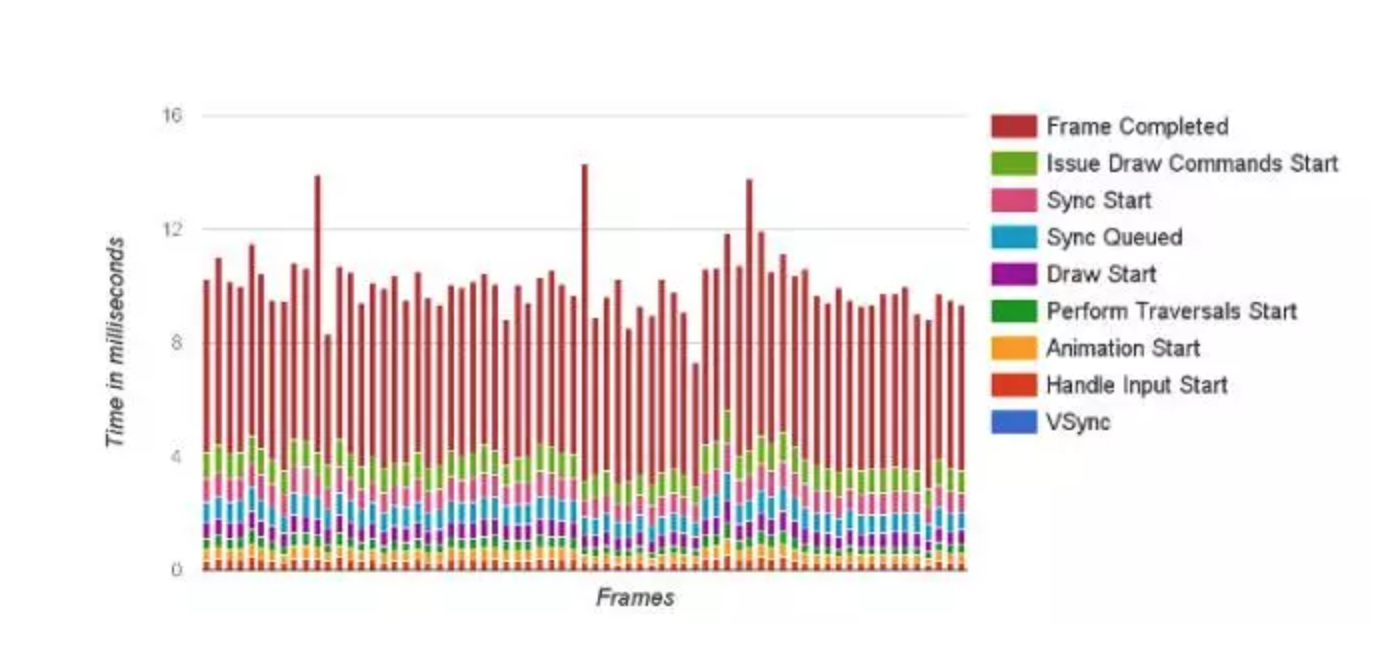
Profile GPU Rendering
- 简介
一个 图形监测工具 - 作用
渲染、绘制性能追踪
能实时反应当前绘制的耗时
- 具体使用
横轴 = 时间、纵轴 = 每帧的耗时;随着时间推移,从左到右的刷新呈现
提供一个标准的耗时,如果高于标准耗时,就表示当前这一帧丢失

Systrace
- 简介
Android 4.1以上版本提供的性能数据采样 & 分析工具 - 作用
检测Android系统各个组件随着时间的运行状态 & 提供解决方案
- 收集 等运行信息,从而帮助开发者更直观地分析系统瓶颈,改进性能
检测范围包括:Android关键子系统(如WindowManagerService等Framework部分关键模块)、服务、View系统- 功能包括:跟踪系统的
I/O操作、内核工作队列、CPU负载等,在 UI 显示性能分析上提供很好的数据,特别是在动画播放不流畅、渲染卡等问题上
- 具体使用
Systrace 使用指南