Android 屏幕适配
由于 Android设备存在有不同的屏幕尺寸,屏幕分辨率,像素密度,Android应用在开发的过程必须要考虑到屏幕尺寸适配的问题,以保证在不同尺寸的Android设备上都能够正常运行。
我们需要利用适配这一个过程把同一张原型图设计的样式尽可能以同样地视觉效果呈现在不同地屏幕上。
适配基础知识
由于Android系统的开放性,任何用户、开发者、OEM厂商、运营商都可以对Android进行定制,于是导致:
- Android系统碎片化:小米定制的MIUI、魅族定制的flyme、华为定制的EMUI等等,当然其都是基于Google原生系统定制的
- Android机型屏幕尺寸碎片化:5寸、5.5寸、6寸等等
- Android屏幕分辨率碎片化:320x480、480x800、720x1280、1080x1920
据友盟指数显示,统计至2015年12月,支持Android的设备共有27796种
当Android系统、屏幕尺寸、屏幕密度出现碎片化的时候,就很容易出现同一元素在不同手机上显示不同的问题。
试想一下这么一个场景:
为4.3寸屏幕准备的UI设计图,运行在5.0寸的屏幕上,很可能在右侧和下侧存在大量的空白;而5.0寸的UI设计图运行到4.3寸的设备上,很可能显示不下。
首先介绍一下Android屏幕中用到的一些相关重要概念:
屏幕尺寸
含义:手机对角线的物理尺寸
单位:英寸(inch),1英寸=2.54cm
Android手机常见的尺寸有5寸、5.5寸、6寸等等
屏幕分辨率
含义:手机在横向、纵向上的像素点数总和
- 一般描述成屏幕的”宽x高”=AxB
- 含义:屏幕在横向方向(宽度)上有A个像素点,在纵向方向(高)有B个像素点
例子:1080x1920,即宽度方向上有1080个像素点,在高度方向上有1920个像素点
- 单位:px(pixel),1px=1个像素点
UI设计师的设计图会以px作为统一的计量单位
- Android手机常见的分辨率:320x480、480x800、720x1280、1080x1920、 1080x2340
屏幕像素密度
- 含义:每英寸的像素点数
- 单位:dpi(dots per ich)
假设设备内每英寸有160个像素,那么该设备的屏幕像素密度=160dpi
- 安卓手机对于每类手机屏幕大小都有一个相应的屏幕像素密度:
| 密度类型 | 代表的分辨率(px) | 屏幕密度(dpi) |
|---|---|---|
| 低密度(ldpi) | 240x320 | 120 |
| 中密度(mdpi) | 320x480 | 160 |
| 高密度(hdpi) | 480x800 | 240 |
| 超高密度(xhdpi) | 720x1280 | 320 |
| 超超高密度(xxhdpi) | 1080x1920 | 480 |
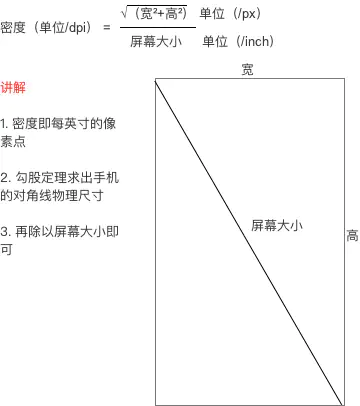
屏幕尺寸、分辨率、像素密度三者关系
一部手机的分辨率是宽*高,屏幕大小是以寸为单位,那么三者的关系是:

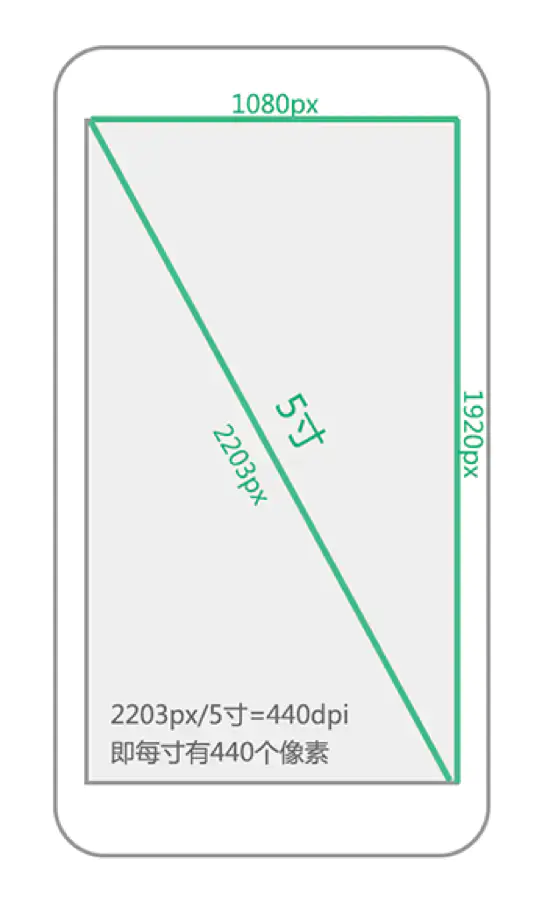
不懂没关系,在这里举个例子
假设一部手机的分辨率是1080x1920(px),屏幕大小是5寸,问密度是多少?
解:请直接套公式

密度无关像素
- 含义:density-independent pixel,叫dp或dip,与终端上的实际物理像素点无关。
- 单位:dp,可以保证在不同屏幕像素密度的设备上显示相同的效果
- Android开发时用dp而不是px单位设置图片大小,是Android特有的单位
- 场景:假如同样都是画一条长度是屏幕一半的线,如果使用px作为计量单位,那么在480x800分辨率手机上设置应为240px;在320x480的手机上应设置为160px,二者设置就不同了;如果使用dp为单位,在这两种分辨率下,160dp都显示为屏幕一半的长度。
- dp与px的转换
因为ui设计师给你的设计图是以px为单位的,Android开发则是使用dp作为单位的,那么我们需要进行转换:
| 密度类型 | 代表的分辨率(px) | 屏幕密度(dpi) | 换算(px/dp) |
|---|---|---|---|
| 低密度(ldpi) | 240x320 | 120 | 1dp=0.75px |
| 中密度(mdpi) | 320x480 | 160 | 1dp=1px |
| 高密度(hdpi) | 480x800 | 240 | 1dp=1.5px |
| 超高密度(xhdpi) | 720x1280 | 320 | 1dp=2px |
| 超超高密度(xxhdpi) | 1080x1920 | 480 | 1dp=3px |
在Android中,规定以160dpi(即屏幕分辨率为320x480)为基准:1dp=1px
独立比例像素
- 含义:scale-independent pixel,叫sp或sip
- 单位:sp
Android开发时用此单位设置文字大小,可根据字体大小首选项进行缩放
推荐使用12sp、14sp、18sp、22sp作为字体设置的大小,不推荐使用奇数和小数,容易造成精度的丢失问题;小于12sp的字体会太小导致用户看不清
请把上面的概念记住,因为下面讲解都会用到!
适配方案比较
dp原生方案
这是最原始的android适配方案,Android屏幕适配由来已久,关键在于屏幕尺寸与屏幕分辨率的变化巨大,而很多UI工程师为了兼容iOS和Android的适配,这样导致设计出来的UI稿是以px单位标注的。在成千上百种机型面前,px单位已难以适应。
1.同样尺寸,不同分辨率:
1080px的宽度上显示100px 比例是100/1080
720px的宽度上显示100px 比例是100/720
2.同分辨率,不同尺寸:
1080px在4.7寸上显示100px
1080px在6.1寸上显示100px
如果使用多套px文件方案来适配,市面上少说上百种寸,需要的文件太多了。
不同分辨率的屏幕该如何适配
这时候就需要用到dp方案来解决了,所以dp究竟解决了什么问题?
以下公式表示了,同样尺寸上不同分辨率(不同density)的设备,每1dp所代表的像素数量是不一样的。
480 dpi上 1dp = 1 * 3 = 3px
320 dpi上 1dp = 1 * 2 = 2px
240 dpi上 1dp = 1 * 1.5 = 1.5px
160 dpi上 1dp = 1 * 1 = 1px
120 dpi上 1dp = 1 * 0.75 = 0.75px
但是所表示的物理长度(160dp=1in)是一样的。
160 dp在density=3上表示480px,物理长度为1 in
160 dp在density=2上表示320px,物理长度为1 in
160 dp在density=1.5上表示240px,物理长度为1 in
160 dp在density=1上表示160px,物理长度为1 in
160 dp在density=0.75上表示120px,物理长度为1 in
由上可知,dp单位的使用就意味着你在这些同样尺寸但是不同分辨率的设备上看到的大小一样,此时各设备上显示的比例也就一致了。
dp方案没有解决什么问题
举个例子:
屏幕分辨率为:1920*1080,屏幕尺寸为5吋的话,那么dpi为440。假设我们UI设计图是按屏幕宽度为360dp来设计的,那这样会存在什么问题呢?
在上述设备上,屏幕宽度其实为1080/(440/160)=392.7dp,也就是屏幕是比设计图要宽的。这种情况下, 即使使用dp也是无法在不同设备上显示为同样效果的。 同时还存在部分设备屏幕宽度不足360dp,这时就会导致按360dp宽度来开发实际显示不全的情况。
而且上述屏幕尺寸、分辨率和像素密度的关系,很多设备并没有按此规则来实现, 因此dpi的值非常乱,没有规律可循,从而导致使用dp适配效果差强人意。
dimens基于px的适配(宽高限定符适配)
原理:
根据市面上手机分辨率的占比分析,我们选定一个占比例值大的(比如1280720)设定为一个基准,然后其他分辨率根据这个基准做适配。
基准的意思(比如320480的分辨率为基准)是:
宽为320,将任何分辨率的宽度分为320份,取值为x1到x320
长为480,将任何分辨率的高度分为480份,取值为y1到y480
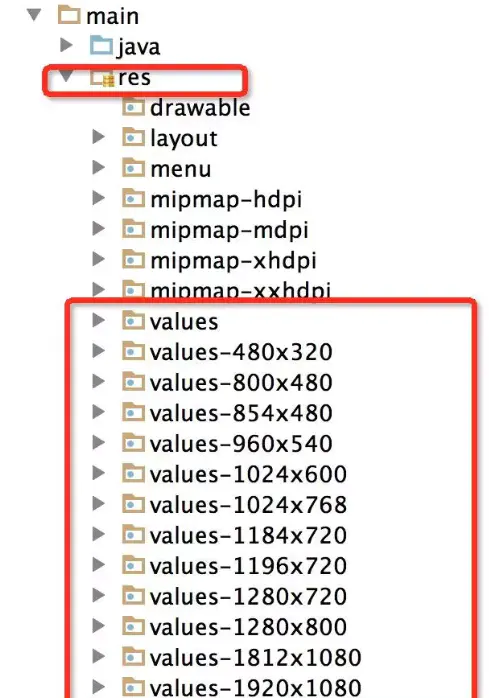
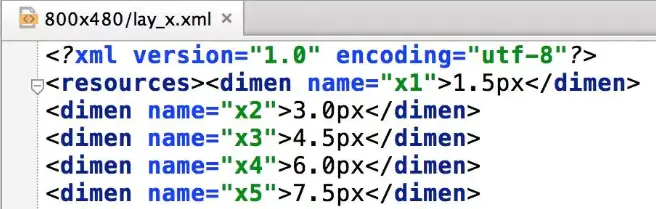
例如对于800 * 480的分辨率设备来讲,需要在项目中values-800x480目录下的dimens.xml文件中的如下设置(当然了,可以通过工具自动生成):
1 | <resources> |
可以看到x1 = 480 / 基准 = 480 / 320 = 1.5 ;它的意思就是同样的1px,在320/480分辨率的手机上是1px,在480/800的分辨率的手机上就是1*1.5px,px会根据我们指定的不同values文件夹自动适配为合适的大小。


验证方案:
简单通过计算验证下这种方案是否能达到适配的效果,例如设计图上有一个宽187dp的View。
分辨率为480 * 800
- 设计图占宽比: 187dp / 375dp = 0.498
- 实际在480 800占宽比 = 187 1.28px / 480 = 0.498
分辨率为1080 * 1920
- 设计图占宽比: 187dp / 375dp = 0.498
- 实际在1080 1920占宽比 = 187 2.88px / 1080 = 0.498
- 计算高同理
缺点:
侵入性强
需要精准命中资源文件才能适配,比如1920x1080的手机就一定要找到1920x1080的限定符,否则就只能用统一的默认的dimens文件了。而使用默认的尺寸的话,UI就很可能变形,简单说,就是容错机制很差。
Android不同分辨率的手机实在太多了,可能你说主流就可以,的确小公司主流就可以,淘宝这种App肯定不能只适配主流手机。控件在设计图上显示的大小以及控件之间的间隙在小分辨率和大分辨率手机上天壤之别,你会发现大屏幕手机上控件超级大。可能你会觉得正常,毕竟分辨率不同。但实际效果大的有些夸张。
占据资源大:好几百KB,甚至多达1M或跟多。
dimens基于dp的适配(smallWidth适配)
原理:
这种适配依据的是最小宽度限定符。指的是Android会识别屏幕可用高度和宽度的最小尺寸的dp值(其实就是手机的宽度值),然后根据识别到的结果去资源文件中寻找对应限定符的文件夹下的资源文件。这种机制和上文提到的宽高限定符适配原理上是一样的,都是系统通过特定的规则来选择对应的文件。
举个例子,小米5的dpi是480,横向像素是1080px,根据px=dp(dpi/160),横向的dp值是1080/(480/160),也就是360dp,系统就会去寻找是否存在value-sw360dp的文件夹以及对应的资源文件。


smallestWidth限定符适配和宽高限定符适配最大的区别在于,有很好的容错机制,如果没有value-sw360dp文件夹,系统会向下寻找,比如离360dp最近的只有value-sw350dp,那么Android就会选择value-sw350dp文件夹下面的资源文件。这个特性就完美的解决了上文提到的宽高限定符的容错问题。
缺点:
- 侵入性强
- Android 私人订制的原因,宽度方面参差不齐,不可能适配所有的手机。
- 项目中增加了N个文件夹,上拉下拉查看文件非常不方便:想看string或者color资源文件需要拉很多再能到达。
- 通过宽度限定符就近查找的原理,可以看出来匹配出来的大小不够准确。
- 是在Android 3.2 以后引入的,Google的本意是用它来适配平板的布局文件(但是实际上显然用于diemns适配的效果更好),不过目前SPX所有的项目应该最低支持版本应该都是5.1了,所以这问题其实也不重要了。
今日头条适配(修改手机的设备密度density)
梳理需求:
首先来梳理下我们的需求,一般我们设计图都是以固定的尺寸来设计的。比如以分辨率1920px * 1080px来设计,以density为3来标注,也就是屏幕其实是640dp * 360dp。如果我们想在所有设备上显示完全一致,其实是不现实的,因为屏幕高宽比不是固定的,16:9、4:3甚至其他宽高比层出不穷,宽高比不同,显示完全一致就不可能了。但是通常下,我们只需要以宽或高一个维度去适配,比如我们Feed是上下滑动的,只需要保证在所有设备中宽的维度上显示一致即可,再比如一个不支持上下滑动的页面,那么需要保证在高这个维度上都显示一致,尤其不能存在某些设备上显示不全的情况。同时考虑到现在基本都是以dp为单位去做的适配,如果新的方案不支持dp,那么迁移成本也非常高。
因此,总结下大致需求如下:
- 支持以宽或者高一个维度去适配,保持该维度上和设计图一致;
- 支持dp和sp单位,控制迁移成本到最小。
找方案兼容突破口
从dp和px的转换公式 :
可以看出,如果设计图宽为360dp,想要保证在所有设备计算得出的px值都正好是屏幕宽度的话,我们只能修改 density 的值。通过阅读源码,我们可以得知,density 是 DisplayMetrics 中的成员变量,而 DisplayMetrics 实例通过 Resources#getDisplayMetrics 可以获得,而Resouces通过Activity或者Application的Context获得。
先来熟悉下 DisplayMetrics 中和适配相关的几个变量:
- DisplayMetrics#density 就是上述的density
- DisplayMetrics#densityDpi 就是上述的dpi
- DisplayMetrics#scaledDensity 字体的缩放因子,正常情况下和density相等,但是调节系统字体大小后会改变这个值
是不是Android中所有的dp和px的换算都是通过 DisplayMetrics 中相关的值来计算的呢?
- 首先来看看布局文件中的dp转化,最终都是调用TypedValue#applyDimension来进行住转化
1 | public static float applyDimension(int unit, float value, DisplayMetrics metrics){ |
- 图片的decode,BitmapFactory#decodeResourceStream方法:
1 | public static Bitmap decodeResourceStream(Resource res, TypedValue value, InputStream is, Rect pad, Options opts){ |
当然还有些其他dp转换的场景,基本都是通过 DisplayMetrics 来计算的,这里不再详述。因此,想要满足上述需求,我们只需要修改DisplayMetrics 中和 dp 转换相关的变量即可。
最终方案
下面假设设计图宽度是360dp,以宽维度来适配。
那么适配后 自定义density = 设备真实宽(单位px) / 360,接下来只需要把我们计算好的 density 在系统中修改下即可,代码实现如下:
1 | /** |
同时在 Activity#onCreate 方法中调用下。代码比较简单,也没有涉及到系统非公开api的调用,因此理论上不会影响app稳定性。
缺点:
- 只能支持以高或宽中的一个作为基准进行适配。
- 只需要修改一次 density,项目中的所有地方都会自动适配,这个看似解放了双手,减少了很多操作,但是实际上反应了一个缺点,那就是只能一刀切的将整个项目进行适配,但适配范围是不可控的。项目中如果采用了系统控件、三方库控件、等不是我们项目自身设计的控件,这时就会出现和我们项目自身的设计图尺寸差距非常大的问题。
相关的问题探讨
drawable-xhdpi中的图片放到xxhdpi的手机上,内存是如何变化的
图片所占内存是如何计算的?
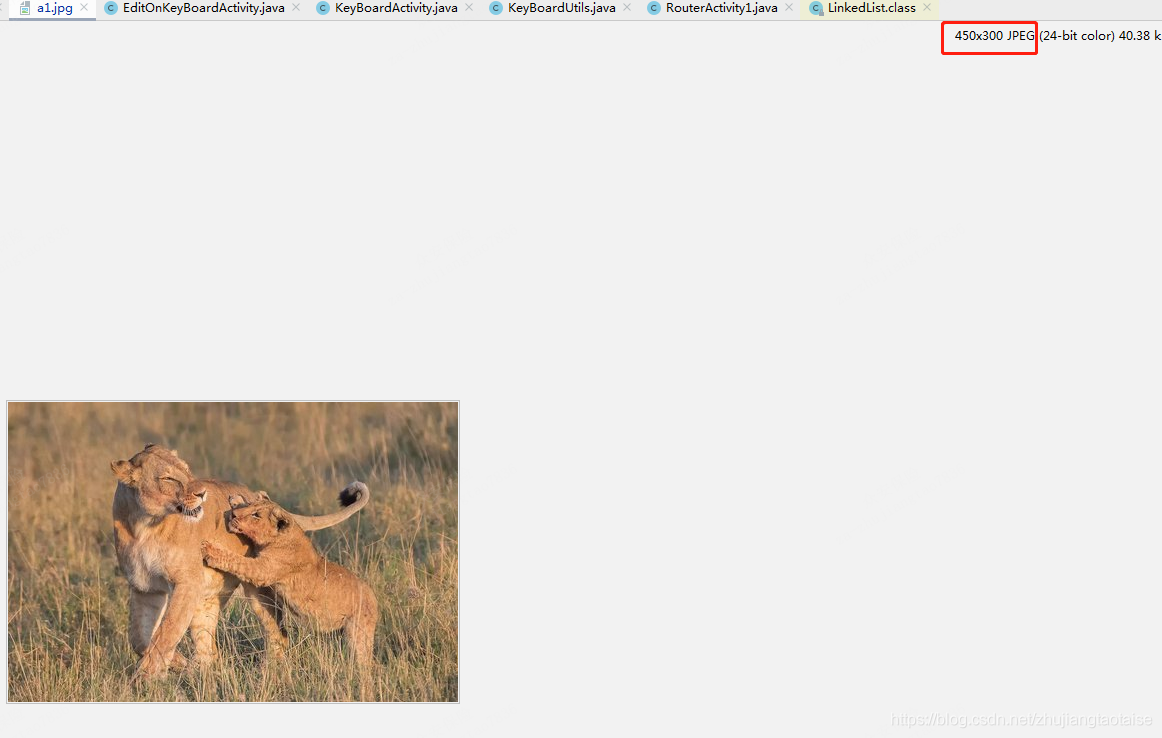
现在有一张图片: 宽度 = 450像素,高度 = 300像素
- 如果在与手机屏幕密度相同的文件夹下存在此资源,那么内存=图片的宽度(像素)图片的高度(像素) 色彩格式所占的字节数;
比方说 你的手机分辨率 是 xxhdpi,你有一张图片放在 drawable-xxhdpi文件夹中,图片的色彩格式为 ARGB-8888,即每个像素站4个字节;
图片占用的内存 = 450 * 300 *4 = 540_000 字节= 527 kb
- 如果手机屏幕密度相同的文件夹下不存在此文件,而在大于手机屏幕密度的文件夹下存在此资源, 会进行缩小相应的倍数的平方。
xx-hdpi 的密度值是 480, xxx-hdpi 的密度值是640
比方说 你的手机还是 xxhdpi ,此时你的图片放在 drawable-xxxhdpi文件夹下;
图片占用的内存 = 450 / (640/480) * 300 / (640/480) * 4 = 303_750 字节 = 297kb
- 若在大于手机屏幕密度的文件夹下没找到此资源,则会向小于手机屏幕密度的文件夹下查找,如果存在,则会进行放大相应的倍数的平方。
比方说 你的手机还是 xxhdpi ,此时你的图片放在 drawable-xhdpi文件夹下;
xx-hdpi 的密度值是 480, x-hdpi 的密度值是320
图片占用的内存 = 400 * (480 / 320) * 350 * (480 / 320) * 4 = 1215_000 字节 =1187 kb
结果验证
验证的手机为 华为P40:
分辨率为 :2340 * 1080
屏幕尺寸:6.1
可以算出来,屏幕密度为 422,即 xx-hdpi。
图片大小:450*300

验证1:手机屏幕密度与图片所在的文件夹分辨率相同
即 图片也放在 xx-hdpi 目录下:

计算图片的宽度和高度:
1 | Bitmap bm = BitmapFactory.decodeResource(getResources(), R.drawable.a1); |

可以验证上面的情况1啦。
验证情况2:如果手机屏幕密度相同的文件夹下不存在此文件,而在大于手机屏幕密度的文件夹下存在此资源:

即 宽度 = 图片宽度 450 / (640/480) = 337.5。
高度 = 图片宽度 300 / (640/480) = 225。
此时的内存= 337.5 * 225 * 4 = 303_750 字节
即情况2也满足, 情况3就不验证了,感兴趣的可以自己验证下。
结论
- 将图片放在比手机分辨率小的目录,图片所占的内存会 放大 手机密度/图片对应目录的密度的平方倍。
- 将图片放在比手机分辨率大的目录,图片所占的内存会 缩小 图片对应目录的密度 / 手机密度的平方倍。
- 相等情况下: 等于 图片的宽度 * 图片的高度 * 色彩格式对应的字节数
资源文件加载规则。比如说图片存放在drawable-hdpi和drawable-xxhdpi下,xhdpi的手机会加载哪张?
当App在特定设备上运行时对应dpi目录下没有找到某个资源时,遵循“先高再低”原则,然后按比例缩放图片。比如,当前为xhdpi设备,并且只有以下几个目录,则drawable的寻找顺序为:
xhdpi->xxhdpi->xxxhdpi(如果没有更高的了)->nodpi(如果有的话)->hdpi->mdpi,如果在xxhdpi中找到目标图片,则压缩2/3来使用,如果在mdpi中找到图片,则放大2倍来使用。
这很好理解,如果我们按规则放置两张图片,mdpi中为48x48,xxhdpi中为144x144,那么不管我们最后从哪个目录拿到图片,在xhdpi设备上显示的像素大小都是96x96,只是一个被拉伸而来,一个被压缩而来。由于xhdpi定义了96个像素点的物理尺寸,那么这张图的物理尺寸实际就被定下来了。同样的,mdpi中48个像素点的物理尺寸与xhdpi中96个像素点的物理尺寸是相同的,这就保证了该图片在任何设备上显示出的视觉大小一致。
那么,一个结论就是,对于期望保持视觉大小一致的那部分图片而言,如果你也能接受android为你拉伸/压缩图片导致一定程度的模糊或者锐化,那么这些图片是不需要在每个drawable目录下都制作一份的。以现在主流设备来说一般可能在drawable-xxhdpi放置一份即可,这样可以尽量避免Android为我们放大图片所导致的OOM。
当然,在某些情况下,我们会主观希望打破android提供的“视觉大小一致”这种机制,此时我们就可以建立另外的drawable目录来放置需要变化的图片了。